一、HTML5新增的video、source标签
1
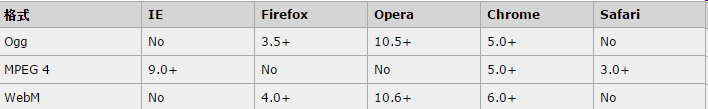
二、HTML5支持的视频格式

三、video标签的属性

四、HTML5的音频标签
1
HTML5支持的音频格式 .wav .mp3
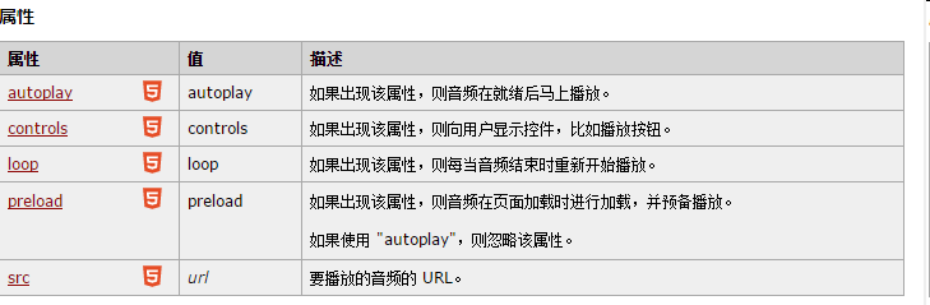
五、音频标签的属性

六、浏览器默认播放控件
1 2 3 4 13 14 15 19 20 22 23
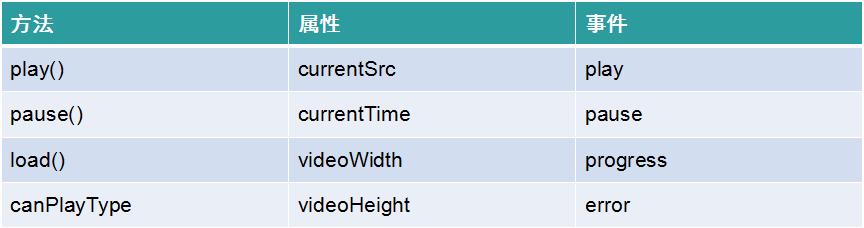
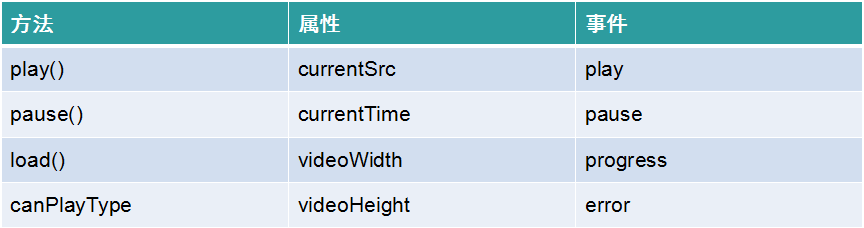
七、自定义播放控件相关API
video.webkitRequestFullScreen() : 全屏
video.paused : 布尔值,是否暂停
video.play() : 播放
video.pause() : 暂停
事件:
timeupdate : 当前播放位置发生改变时产生该事件
video.currentTime :当前播放的时间,单位秒
video.duration: 返回总时间,单位秒
video.muted: 布尔值,是否静音
video.volume() : 设置音量
八、Video更多API参考


九、Video的API属性



十、Video的事件

